Next Js Bootstrap Template - Next, in styles/globals.css, let's import bootstrap.min.css. Web next.js is an application framework from vercel that allows you to very quickly bootstrap a new react application. Choose the one which you prefer using cdn installing using npm using cdn links: Web bootstrap can be added to your next.js application in two different ways. This project is automatically generated from the base goldstack template, so when the template is updated, the boilerplate will automatically be updated as well. Web thus, i have created a next.js + bootstrap boilerplate project on github. Web start bootstrap develops free to download, open source bootstrap 5 themes, templates, and snippets and creates guides and tutorials to help you learn more about designing and developing with bootstrap. There are several approaches to incorporating bootstrap into a next.js application. Web open your terminal window and navigate to the place you want your next.js project to locate in then running: Web bootstrap 5 & next.js admin template is constantly developed and maintained by our team.

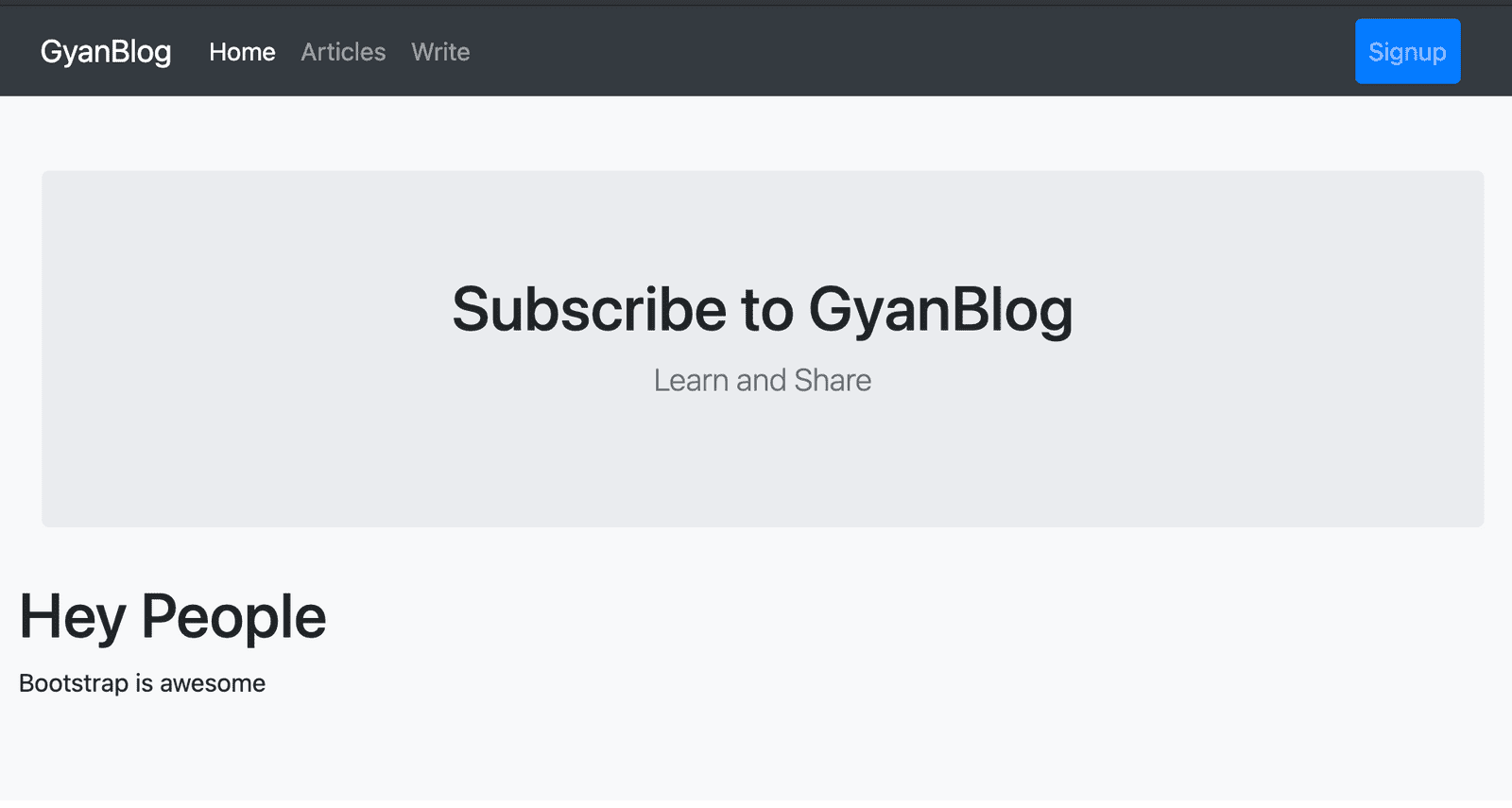
Next.js Bootstrap Starter Nice Template Navbar Header and Few Pages
Web bubbly [react] comes with a thoughtfully prepared development workflow to make your life even more comfortable. In this article, we'll explore 20 of the best next.js portfolio templates available in 2023. Bootstrap 5 got rid of jquery so we only have to add the js, popper and css. The template is always optimized to load faster and deliver better.

Bootstrap is the most popular HTML, CSS, and JS library in the world
Join over 2,339,072 creatives that already love our bootstrap resources! Some basic features include creating pages and data fetching, and they allow you to generate a static site or use server side rendering to dynamically load your app. Next, in styles/globals.css, let's import bootstrap.min.css. Web i have a bootstrap template that contains all the files, e.g. Web bootstrap can be.

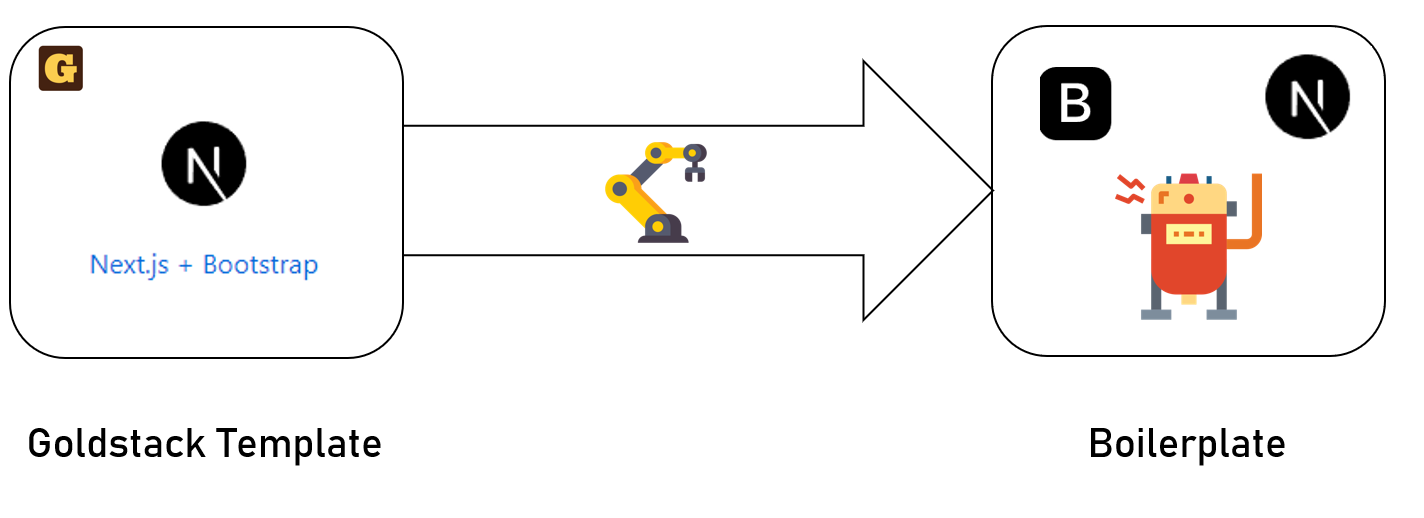
Next.js + Bootstrap Boilerplate Code of Joy
Web next.js is an application framework from vercel that allows you to very quickly bootstrap a new react application. Web first, we'll create a new next.js application, which is as simple as running the following command: Web next.js bootstrap ‘document is not defined’ error. How should i go about to import the template into my nextjs application? It features a.

Setting up Bootstrap SASS on Next.JS Mike Alche
There are several approaches to incorporating bootstrap into a next.js application. Download the best next.js themes & templates developed by creative tim. Next, in styles/globals.css, let's import bootstrap.min.css. The template is always optimized to load faster and deliver better user experience because we want to help you build profitable and scalable business. See the project on github here:

Using Bootstrap in Next.js + free starter
Web get bootstrap and nextjs working together (styling only) now that sass is installed, let's install bootstrap and it's required js dependency popperjs : Web aws next.js app deployed to reliable and scaleable aws serverless infrastructure. Terraform extend and maintain frontend infrastructure using terraform. Please see the next.js documentation for details on how to develop a next.js application. This theme.

Adding Bootstrap to Next.js DEV Community
Navigate to the project root folder: Read more in the docs. There are several approaches to incorporating bootstrap into a next.js application. This theme uses next.js as a base. Now check your package.json file.

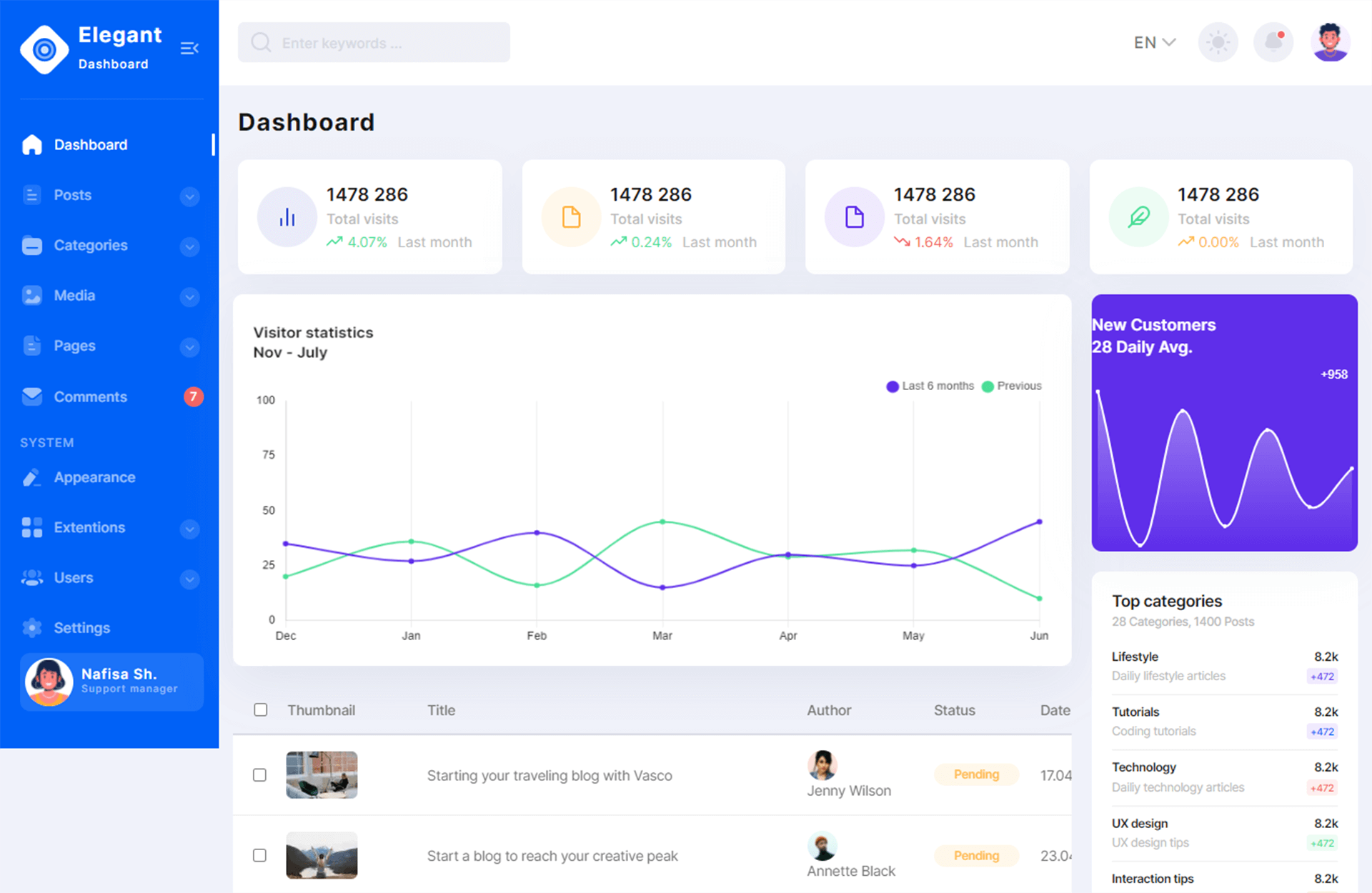
Elegant Free Bootstrap 5 HTML5 Admin Dashboard Website Template
Web get bootstrap and nextjs working together (styling only) now that sass is installed, let's install bootstrap and it's required js dependency popperjs : By loading it with npm, we can more easily update it later on. Web bootstrap 5 & next.js admin template is constantly developed and maintained by our team. Go ahead and open up your next.js project.

Next.js Bootstrap Starter Nice Template Navbar Header and Few Pages
It features a basic setup with bootstrap and components. Web bubbly [react] comes with a thoughtfully prepared development workflow to make your life even more comfortable. Cd next_bootstrap install bootstrap 5 set with the following command: Generally, the folder src/pages is a good starting point. By loading it with npm, we can more easily update it later on.

Next.js Bootstrap Starter Nice Template Navbar Header and Few Pages
Quickly and easily bootstrap a next.js project. Some basic features include creating pages and data fetching, and they allow you to generate a static site or use server side rendering to dynamically load your app. Bootstrap 5 got rid of jquery so we only have to add the js, popper and css. Web aws next.js app deployed to reliable and.

Next.js'e Bootstrap nasıl kurulur? YouTube
This project is automatically generated from the base goldstack template, so when the template is updated, the boilerplate will automatically be updated as well. Web get bootstrap and nextjs working together (styling only) now that sass is installed, let's install bootstrap and it's required js dependency popperjs : Npm install bootstrap@next #or yarn add bootstrap@next The first method (recommended) second.
The first method (recommended) second method demo: Bootstrap 5 got rid of jquery so we only have to add the js, popper and css. Web bubbly [react] comes with a thoughtfully prepared development workflow to make your life even more comfortable. Leveraging a solid tech stack including next.js, react, bootstrap, axios, chart.js, redux toolkit, sass, and typescript, this template provides an excellent foundation for creating modern, responsive, and visually appealing dashboards. There are several approaches to incorporating bootstrap into a next.js application. Web bootstrap can be added to your next.js application in two different ways. Web goldstack's next.js template is a simple wrapper around a standard next.js project. Web next.js bootstrap ‘document is not defined’ error. Next, in styles/globals.css, let's import bootstrap.min.css. Web next.js is an application framework from vercel that allows you to very quickly bootstrap a new react application. How should i go about to import the template into my nextjs application? We'll only use the scss files from bootstrap for the styling. Go ahead and open up your next.js project in your favorite code editor. Now check your package.json file. Web get bootstrap and nextjs working together (styling only) now that sass is installed, let's install bootstrap and it's required js dependency popperjs : I read that global css will do the job but can only be imported under pages/_app.js, or the src/app/page.js in the new nextjs 13. In this article, we'll explore 20 of the best next.js portfolio templates available in 2023. Generally, the folder src/pages is a good starting point. With almost no initial setup, you can develop with an automatic live reload, scss compilation, and use all the excellent features that react with next.js bring us. This project is automatically generated from the base goldstack template, so when the template is updated, the boilerplate will automatically be updated as well.