Next Js Templates Github - Crafted for startup and saas business; This is a template for creating applications using next.js 13 (app directory) and nextui (v2). Web edit this page on github introduction welcome to the next.js documentation! All the tools you need to make the web. Follow their code on github. This is a complete product. All essential business sections and pages; And now if you run npm run build. You use react components to build user interfaces, and next.js for. Populate each page header metadata with name, description, image, etc.

GitHub aleksandrvolostnov/blackmolniya NextJS version of Argon
Try nextplate and save yourself hours of work. Having said that, github pages is 100% still a good place to host your next.js project! Web boilerplates save you the time you spend finding tutorials for how to set up a library, as well as integrate multiple libraries into your project. In this article, we’ll explore the top next.js boilerplates from.

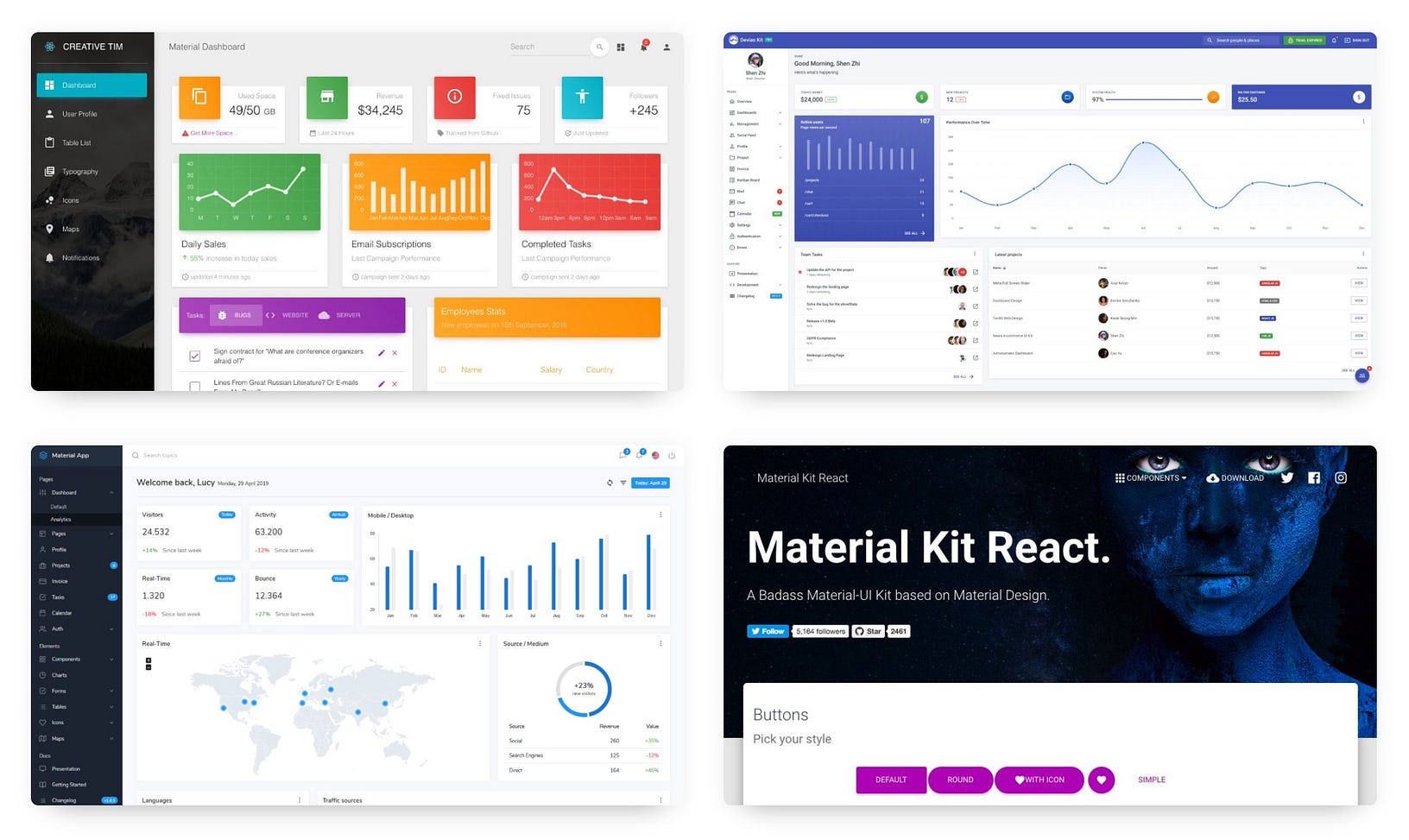
Next.js with MaterialUI. How to use Nextjs with Material UI and… by
Web this readme presents a curated list with next.js templates, the popular react framework used to build blazing fast web apps and static sites. How to add a global state manager to your next.js app with recoil; Having said that, github pages is 100% still a good place to host your next.js project! Accessible and customizable components that you can.

GitHub sumit290785/nextjstemplate
This is a complete product. Follow their code on github. Web css modules are also supported by default by next.js; This is a template for creating applications using next.js 13 (app directory) and nextui (v2). Next.js 13 and tailwind css;
nextjsdashboardtemplategithub · GitHub Topics · GitHub
Web deploy your next.js site globally in seconds, with zero configuration just git push to get started. Data fetching make your react component async and await your data. Next.js supports both server and client data fetching. Web what are nextjs templates? Web edit this page on github introduction welcome to the next.js documentation!

20 Best Nextjs Templates For Your App 2020 Colorlib
Web i will assume that you already have a next.js app. Follow their code on github. All the tools you need to make the web. Web deploy your next.js site globally in seconds, with zero configuration just git push to get started. Web you can use an example name from the official next.js repo or a public github url.
GitHub uithemes/nextjstemplates Next.js Templates A curated
Data fetching make your react component async and await your data. Web edit this page on github introduction welcome to the next.js documentation! You use react components to build user interfaces, and next.js for. How to create a ci/cd pipeline with github actions and. Populate each page header metadata with name, description, image, etc.

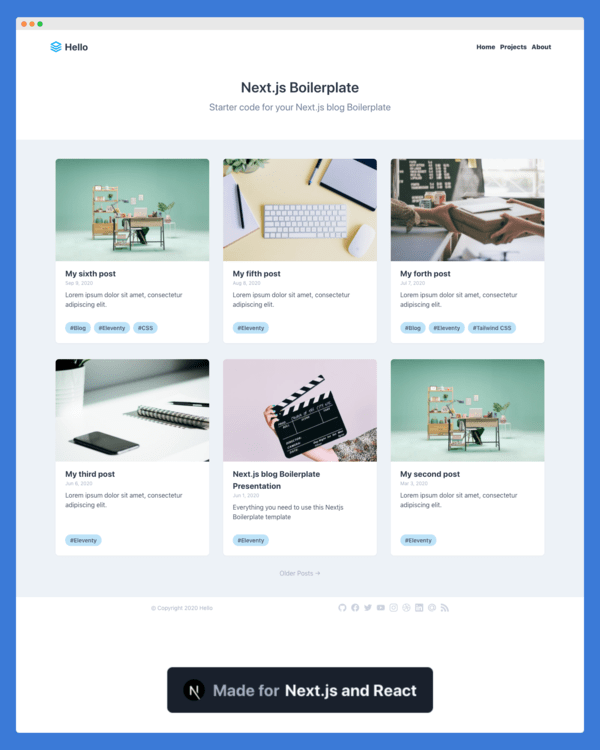
GitHub iggyuga/nextjsblog 🚀 Nextjs Blog Boilerplate is starter
Web css modules are also supported by default by next.js; Data fetching make your react component async and await your data. This is a template for creating applications using next.js 13 (app directory) and nextui (v2). Github a next.js 13 template with typescript, eslint, prettier, tailwind css, and more. Web next.js 13 template beautifully designed components built with radix ui.

GitHub uithemes/nextjstemplates Next.js Templates A curated
Modern stack (next.js + tailwindcss) typescript support minimal. Crafted for startup and saas business; And now if you run npm run build. Next.js templates has 3 repositories available. Web this readme presents a curated list with next.js templates, the popular react framework used to build blazing fast web apps and static sites.

React & Next.js templates free, opensource, hosted on GitHub
In order to test if your app will work, go to the package.json and add an export script to the scripts section. Web next.js 13 template beautifully designed components built with radix ui and tailwind css. Having said that, github pages is 100% still a good place to host your next.js project! Web next js product template. Web nextplate is.

NextJS Dashboard Theme with Tailwind CSS Creative Designs Guru
Data fetching make your react component async and await your data. Web i will assume that you already have a next.js app. In reality, next.js is a react framework that will help you build amazingly fast and seo friendly web apps with ease. Next.js supports both server and client data fetching. Having said that, github pages is 100% still a.
In order to test if your app will work, go to the package.json and add an export script to the scripts section. The demo project does not use it, but with next.js you can have your apis in a dedicated folder in the same repo and deploy them in no time with vercel. It should look something like this:. Web essentially, next.js integrates with vercel a lot better than with github pages. React bootstrap shopify layouts dashboards. Next.js supports both server and client data fetching. Next.js templates has 3 repositories available. Web next.js & nextui template. Web next.js 13 template beautifully designed components built with radix ui and tailwind css. Web deploy your next.js site globally in seconds, with zero configuration just git push to get started. Data fetching make your react component async and await your data. How to add a global state manager to your next.js app with recoil; Web free next.js templates and boilerplates. Follow their code on github. Try nextplate and save yourself hours of work. Web download the best next.js themes & templates developed by creative tim. Web css modules are also supported by default by next.js; In this article, we’ll explore the top next.js boilerplates from several tech stacks to. Web you can use an example name from the official next.js repo or a public github url. You use react components to build user interfaces, and next.js for.