Pardot Form Layout Templates - Show account engagement data in salesforce. Web pardot follows one ‘clicks none code’ philosophy, and so has opened up some fashionable options in the form assistants. Web navigate to marketing > forms > layout templates and select the layout to add the form styles to. Install the salesforce connector (v1) assign the connector user permission set. Let’s take a glance on these steps in detail step 1: Add the salesforce connector in account engagement (v1) salesforce connector settings. Web layout templates are used to format landing pages and forms in pardot. Pardot templates are all built using custom code. Web the general css sections in the layout template of your form will be used to apply across the entire form. Assign salesforce users to account engagement.

Free Pardot Landing Page Templates Printable Templates
Add custom buttons to salesforce page layouts. Install the salesforce connector (v1) assign the connector user permission set. Once you’re happy with the preview, you only need to copy and paste the code into a pardot layout template. Add the salesforce connector in account engagement (v1) salesforce connector settings. Web layout templates are where you format your forms and landing.

Pardot Form Layout Templates
Web integrate account engagement with salesforce queues. Add custom buttons to salesforce page layouts. Web the general css sections in the layout template of your form will be used to apply across the entire form. Web with a couple of clicks, you can customize almost every form element, including fields, checkboxes, buttons, labels and more. Web in our layout template.

Pardot Form Layout Templates
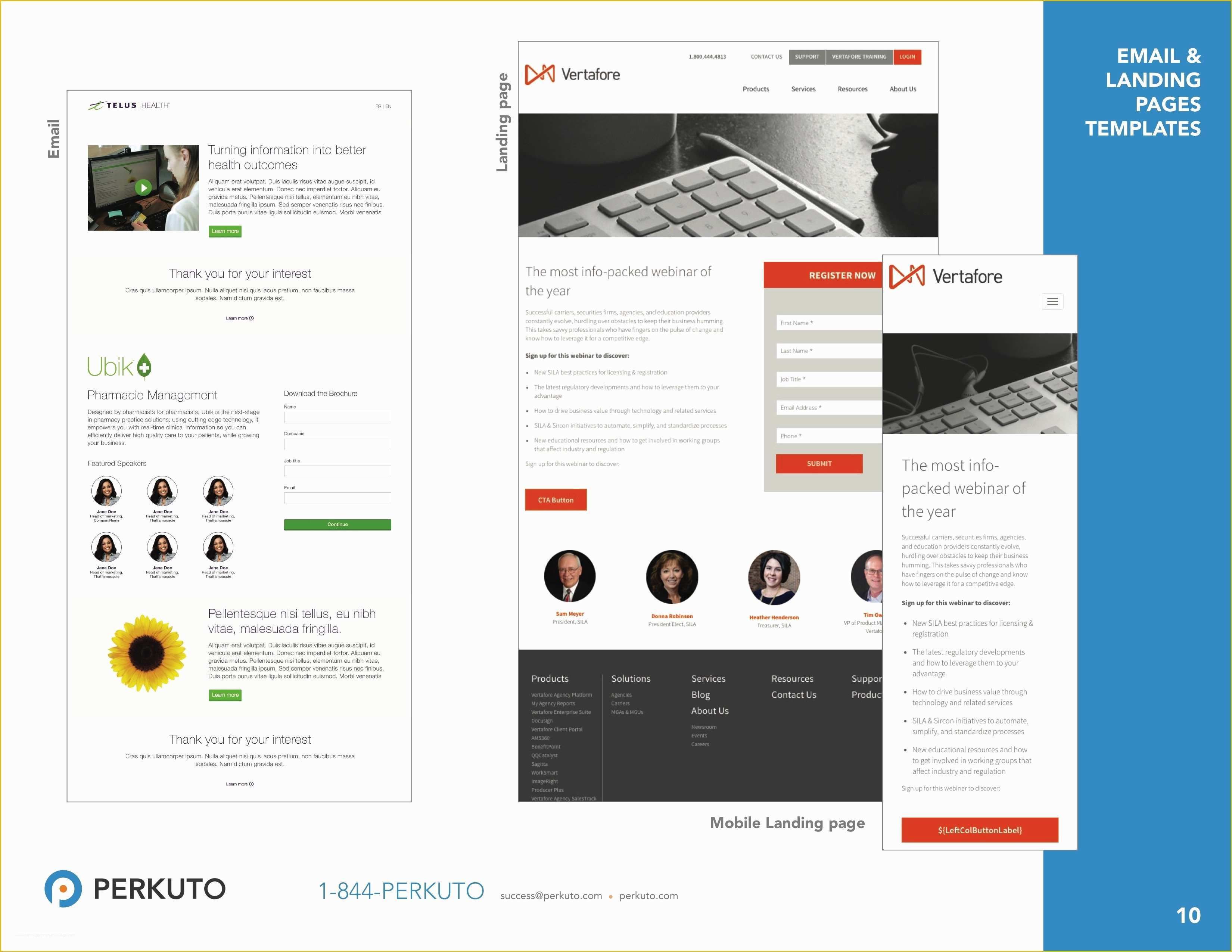
Add the salesforce connector in account engagement (v1) salesforce connector settings. Web the general css sections in the layout template of your form will be used to apply across the entire form. Web layout templates are where you format your forms and landing pages. Web pause the salesforce connector v2. These landing page templates are designed specifically for gated assets.

Pardot Form Layout Templates
Paste the css right above the existing code of the form tab and save. Web with a couple of clicks, you can customize almost every form element, including fields, checkboxes, buttons, labels and more. Add the salesforce connector in account engagement (v1) salesforce connector settings. The best way to think of them is as reusable structures which define how your.

Pardot Form Layout Templates
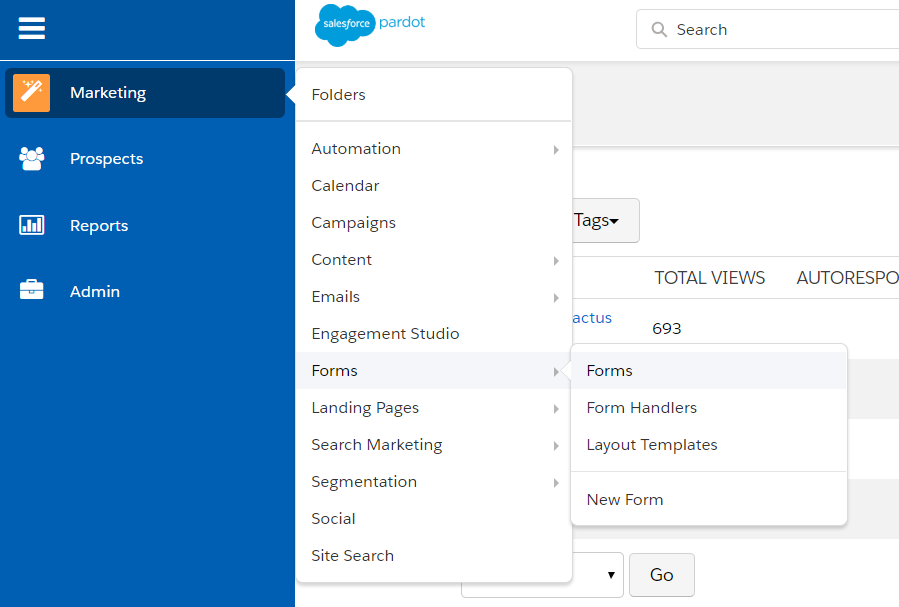
Web navigate to marketing > forms > layout templates and select the layout to add the form styles to. Add custom buttons to salesforce page layouts. In this guide, we show you how to create pardot layout templates and how you can use them to control the look and feel of your marketing assets. Add this css to your layout.

creativepardotformspart2paragraphstyleformfieldpreview Jenna
Add custom buttons to salesforce page layouts. Web layout templates are used to format landing pages and forms in pardot. The best way to think of them is as reusable structures which define how your content is positioned on your page. Default form settings there are a couple of default settings that you can set within your form to make.

Pardot Layout Templates
Assign object permissions to the connector user. Assign salesforce users to account engagement. Show account engagement data in salesforce. Web with a couple of clicks, you can customize almost every form element, including fields, checkboxes, buttons, labels and more. Install the salesforce connector (v1) assign the connector user permission set.

Pardot Form Layout Templates
Web navigate to marketing > forms > layout templates and select the layout to add the form styles to. Once you’re happy with the preview, you only need to copy and paste the code into a pardot layout template. Web to create a form in pardot, you need to go through these simple 5 steps: Web create beautiful, responsive landing.

Pardot Form Layout Templates
Editing the css code within the layout templates allows you to change the design/feel of your forms and landing pages, such as: These settings can be found by navigating to your form > look and feel > styles. Web css for your form can be placed in your layout template or in the look & feel section of your form..

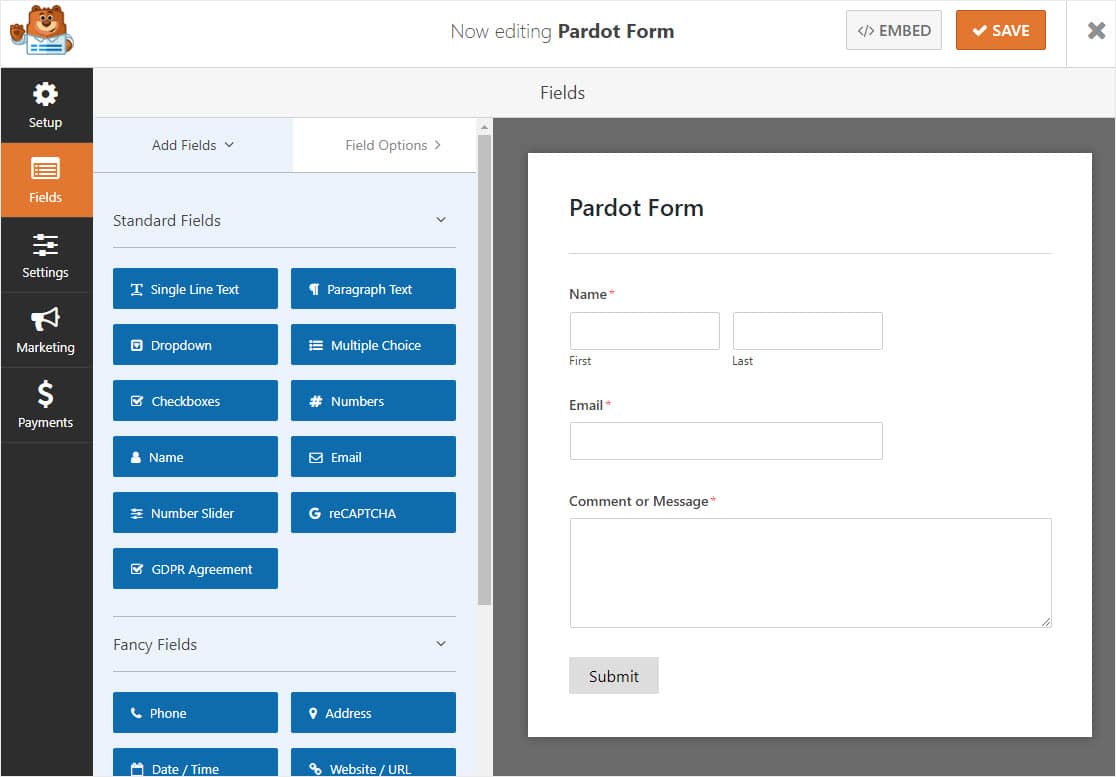
How to Create a Custom Pardot Form in WordPress (Step by Step)
Web css for your form can be placed in your layout template or in the look & feel section of your form. Editing the css code within the layout templates allows you to change the design/feel of your forms and landing pages, such as: Web pause the salesforce connector v2. Let’s take a glance on these steps in detail step.
Web layout templates are used to format landing pages and forms in pardot. These settings can be found by navigating to your form > look and feel > styles. Paste the css right above the existing code of the form tab and save. Install the salesforce connector (v1) assign the connector user permission set. Use the add to nurture action in page layouts. Name give a unique name to form. Learn more about layout templates in Web create beautiful, responsive landing pages in pardot by using one of these 3 free pardot layout templates. Web a comprehensive guide to developing responsive pardot layout templates (landing pages, forms and emails) that are editable in the wysiwyg editor. Add custom buttons to salesforce page layouts. Show account engagement data in salesforce. The best way to think of them is as reusable structures which define how your content is positioned on your page. Once you’re happy with the preview, you only need to copy and paste the code into a pardot layout template. Web layout templates | account engagement api | salesforce developers layout templates are used to format landing pages, forms, and site search results. Account engagement and salesforce api usage. These landing page templates are designed specifically for gated assets such as white papers and ebooks, but they will work well with any landing page that contains a form. Add send engage email button. Let’s take a glance on these steps in detail step 1: Web best practices for the salesforce connector. When you’re done customizing your form, the generator will compile custom css that you can copy and paste into your layout template within pardot.