This.template.queryselectorall In Lwc - Web the component library is the lightning components developer reference. Web yes, because queryselectorall accepts full css selectors, and css has the concept of selector groups, which lets you specify more than one unrelated selector. Web daniel 1,392 1 5 16 thanks for your inputs, my bad i didn't think of queryselectorall. Web this.teamrecords.map((item, index) => { this.template.queryselectorall('.descarea').foreach(element => { element.innerhtml. I'm writing a lightning web component in which i have to assign a element to one of my elements' list property, in order to bind them. If (this.mainselectionvalue === 'transfer case') { this.lineofbusiness = true; Web @api handleupdatecase() { return { ticketid: Rapidly develop apps with our responsive, reusable building blocks.related searches for this.template.queryselectorall in lwcwhat is queryselector in salesforcedocument getelementbyid in lwc jslwc get compoennt by namelwc selector examplemore related searchesrelated searches for this.template.queryselectorall in lwcwhat is queryselector in salesforcedocument getelementbyid in lwc jslwc get compoennt by namelwc selector examplelwc querylocater selector alllwc queryselector by keyqueryselector lwc by namequery locatoer lwc multiple elementspagination1234next</ol></main>see morerelated searcheswhat is queryselector in salesforcedocument getelementbyid in lwc jslwc get compoennt by namelwc selector examplelwc querylocater selector alllwc queryselector by keyqueryselector lwc by namequery locatoer lwc multiple elements Web // example.js import {lightningelement } from 'lwc'; Web var template = document.queryselector('#template');

This.template.queryselectorall In Lwc
Web salesforce lightning this.template.queryselector not working. Web to access elements rendered by a component with standard dom apis, use Let inp = this.template.queryselectorall ( [data. I'm writing a lightning web component in which i have to assign a element to one of my elements' list property, in order to bind them. Import { lightningelement, track } from 'lwc';

Form LWCWC1008 Fill Out, Sign Online and Download Fillable PDF
Web to access elements rendered by a component with standard dom apis, use The formal recommendation is to use a lifecycle hook, such as: } you didn't return a promise or use async, so then isn't a function of the. I'm writing a lightning web component in which i have to assign a element to one of my elements' list.

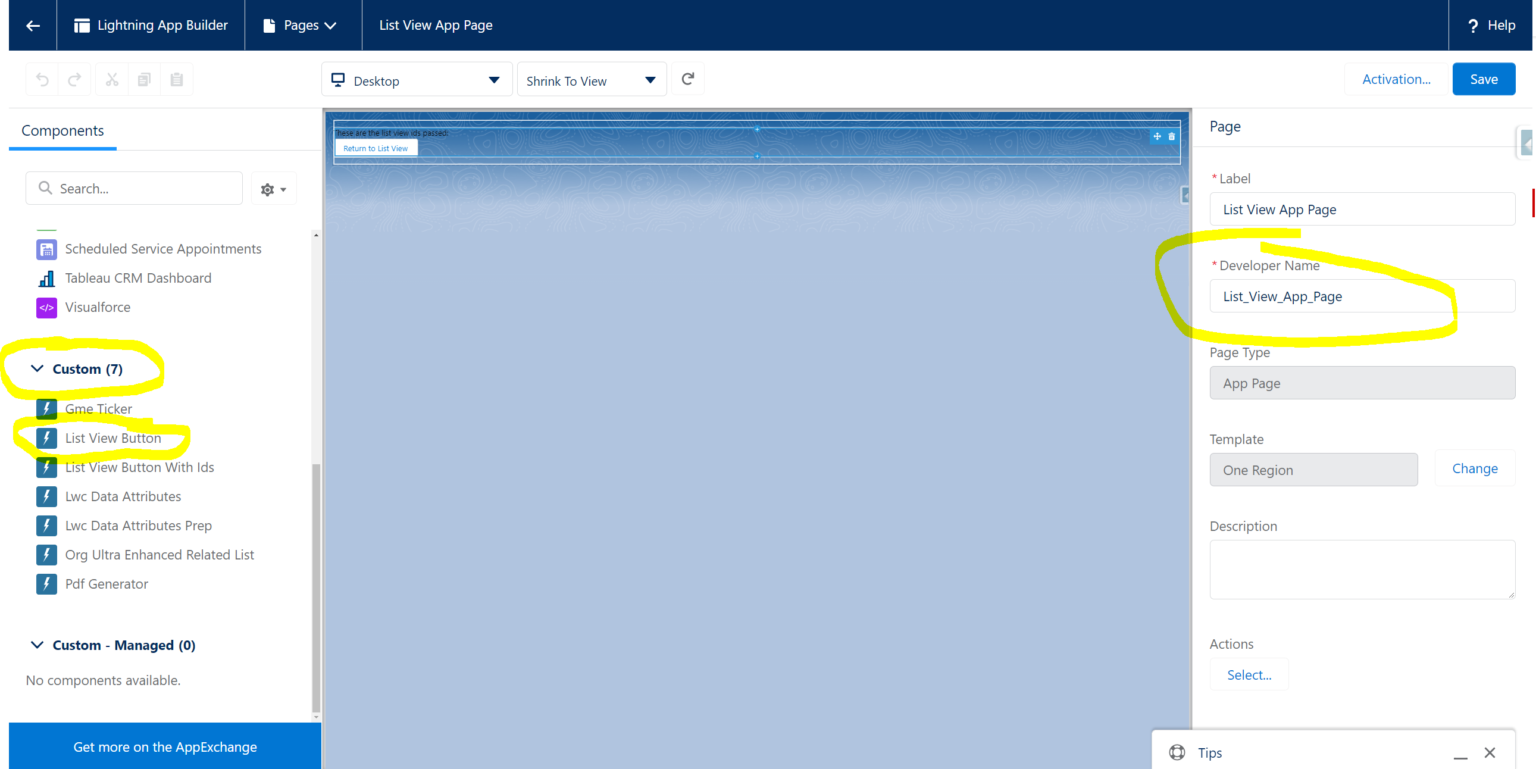
LWC List View Button Coding With The Force
Rapidly develop apps with our responsive, reusable building blocks. Let inp = this.template.queryselectorall ( [data. Rapidly develop apps with our responsive, reusable building blocks.related searches for this.template.queryselectorall in lwcwhat is queryselector in salesforcedocument getelementbyid in lwc jslwc get compoennt by namelwc selector examplemore related searchesrelated searches for this.template.queryselectorall in lwcwhat is queryselector in salesforcedocument getelementbyid in lwc jslwc get compoennt.

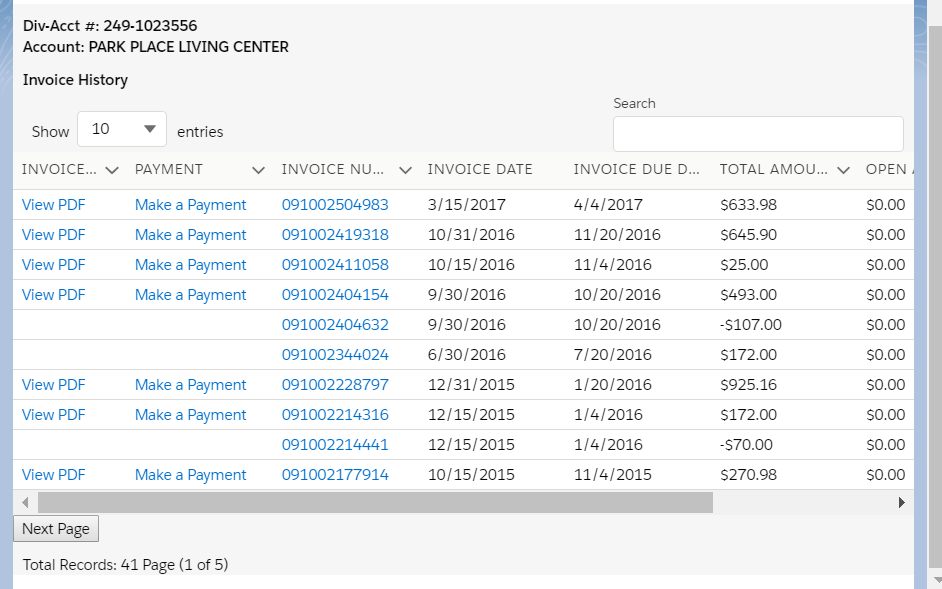
Datatable and Pagination using LWC MST Solutions
Rapidly develop apps with our responsive, reusable building blocks.related searches for this.template.queryselectorall in lwcwhat is queryselector in salesforcedocument getelementbyid in lwc jslwc get compoennt by namelwc selector examplemore related searchesrelated searches for this.template.queryselectorall in lwcwhat is queryselector in salesforcedocument getelementbyid in lwc jslwc get compoennt by namelwc selector examplelwc querylocater selector alllwc queryselector by keyqueryselector lwc by namequery locatoer lwc.

foreach template directives in LWC LaptrinhX
Queryselector () returns the first element that matches the selector. Import { lightningelement, track } from 'lwc'; Web // example.js import {lightningelement } from 'lwc'; Web salesforce lightning this.template.queryselector not working. Web the document method queryselectorall () returns a static (not live) nodelist representing a list of the document's elements that match the specified group of.

This.template.queryselectorall In Lwc
Web yes, because queryselectorall accepts full css selectors, and css has the concept of selector groups, which lets you specify more than one unrelated selector. Web the document method queryselectorall () returns a static (not live) nodelist representing a list of the document's elements that match the specified group of. Web var template = document.queryselector('#template'); Web @api handleupdatecase() { return.

queryselector completion Visual Studio Marketplace
Export default class parentlwc extends. Rapidly develop apps with our responsive, reusable building blocks. } you didn't return a promise or use async, so then isn't a function of the. Queryselector () returns the first element that matches the selector. Web big idea or enduring question:

lightning web components Can access elements with template
Web // example.js import {lightningelement } from 'lwc'; Web big idea or enduring question: Rapidly develop apps with our responsive, reusable building blocks. Import { lightningelement, track } from 'lwc'; Let inp = this.template.queryselectorall ( [data.
Understanding Shadow DOM and Template in LWC SFDC Lightning
Web the queryselector () and queryselectorall () methods are standard dom apis. Web to access elements rendered by a component with standard dom apis, use Web daniel 1,392 1 5 16 thanks for your inputs, my bad i didn't think of queryselectorall. Web this.teamrecords.map((item, index) => { this.template.queryselectorall('.descarea').foreach(element => { element.innerhtml. If (this.mainselectionvalue === 'transfer case') { this.lineofbusiness = true;

This.template.queryselectorall In Lwc
Let inp = this.template.queryselectorall ( [data. I'm writing a lightning web component in which i have to assign a element to one of my elements' list property, in order to bind them. Export default class parentlwc extends. Export default class example extends lightningelement {renderedcallback {this. Please refer to the following code:
Web the queryselector () and queryselectorall () methods are standard dom apis. Web @api handleupdatecase() { return { ticketid: Web handleselectedmain(event) { this.mainselectionvalue = event.target.value; Web the document method queryselectorall () returns a static (not live) nodelist representing a list of the document's elements that match the specified group of. Web // example.js import {lightningelement } from 'lwc'; Web yes, because queryselectorall accepts full css selectors, and css has the concept of selector groups, which lets you specify more than one unrelated selector. Please refer to the following code: Let inp = this.template.queryselectorall ( [data. Rapidly develop apps with our responsive, reusable building blocks.related searches for this.template.queryselectorall in lwcwhat is queryselector in salesforcedocument getelementbyid in lwc jslwc get compoennt by namelwc selector examplemore related searchesrelated searches for this.template.queryselectorall in lwcwhat is queryselector in salesforcedocument getelementbyid in lwc jslwc get compoennt by namelwc selector examplelwc querylocater selector alllwc queryselector by keyqueryselector lwc by namequery locatoer lwc multiple elementspagination1234next</ol></main>see morerelated searcheswhat is queryselector in salesforcedocument getelementbyid in lwc jslwc get compoennt by namelwc selector examplelwc querylocater selector alllwc queryselector by keyqueryselector lwc by namequery locatoer lwc multiple elements Web to access elements rendered by a component with standard dom apis, use Rapidly develop apps with our responsive, reusable building blocks. Web var template = document.queryselector('#template'); Web the component library is the lightning components developer reference. Queryselector () returns the first element that matches the selector. The formal recommendation is to use a lifecycle hook, such as: Export default class parentlwc extends. Web this.teamrecords.map((item, index) => { this.template.queryselectorall('.descarea').foreach(element => { element.innerhtml. } you didn't return a promise or use async, so then isn't a function of the. If (this.mainselectionvalue === 'transfer case') { this.lineofbusiness = true; Web salesforce lightning this.template.queryselector not working.