Unexpected String Concatenation Prefer-Template - Wrong one //var foo = 'bar' + (typeof bar) + 'baz'; Web to correct the error of “unexpeded string concateanation” when we are using eslint for lint our javascript project, as well as to improve the readability. I want to concatate string with variable, but i have error: Web enforces the use of template strings, but allows up to one concatenation. Var str = hello, + name + !;. Web here is a different example using eslint error: Web suggests using template literals instead of string concatenation. Render () { const { a, b } = this.props; Concatenation at the type level only. Ronkorving commented on feb 27,.

Excel Concatenate Strings Formula Examples
Web javascript web development object oriented programming. Ronkorving opened this issue on feb 27, 2019 · 2 comments. Web disallow unnecessary concatenation of literals or template literals. Render () { const { a, b } = this.props; Suggest using template literals instead of string concatenation.

ES6:Unexpected string concatenation (prefertemplate) 嘆世殘者——華帥 博客园
Ronkorving opened this issue on feb 27, 2019 · 2 comments. This isn't really a bug, although it might be surprising. Wrong one //var foo = 'bar' + (typeof bar) + 'baz'; Web popularity 1/10 helpfulness 1/10 language javascript. Suggest using template literals instead of string concatenation.

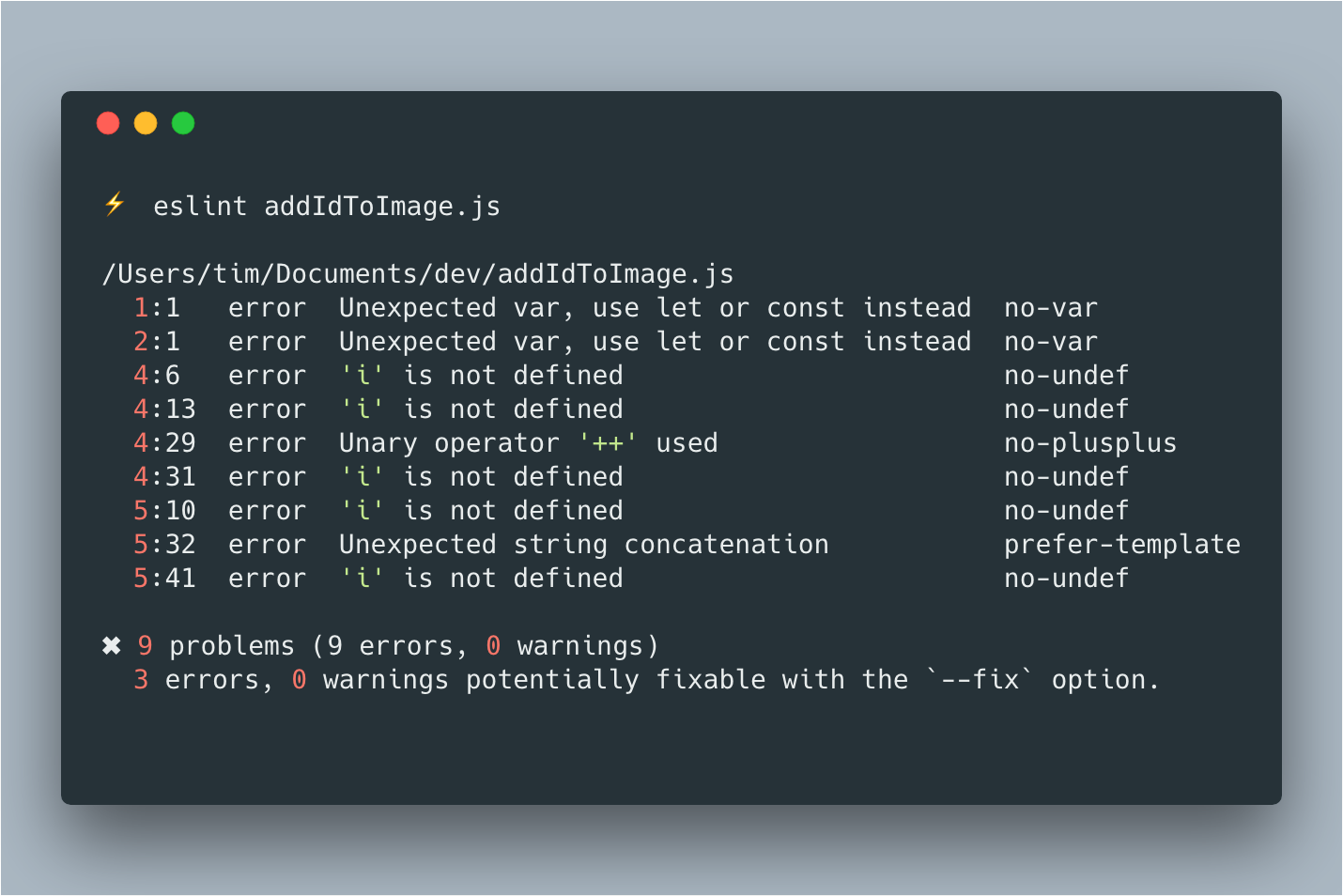
How I learned to write cleaner code using ESLint by Tim Oerlemans
Web enforces the use of template strings, but allows up to one concatenation. Web popularity 1/10 helpfulness 1/10 language javascript. Wrong one //var foo = 'bar' + (typeof bar) + 'baz'; Web to fix the ‘unexpected string concatenation’ error when we’re using eslint to lint our javascript project, we should use template literals instead of string. I want to concatate.
[Solved] String concatenation in value bind in Vue 9to5Answer
To avoid unexpected string concatenation while concatenating strings, multiple strings, and. Web to correct the error of “unexpeded string concateanation” when we are using eslint for lint our javascript project, as well as to improve the readability. Web suggests using template literals instead of string concatenation. I want to concatate string with variable, but i have error: Require template literals.
[Solved] Batch string concatenation in Excel 9to5Answer
I want to concatate string with variable, but i have error: Web i have small issue with vue. Web to fix the ‘unexpected string concatenation’ error when we’re using eslint to lint our javascript project, we should use template literals instead of string. Web popularity 1/10 helpfulness 1/10 language javascript. Web here is a different example using eslint error:

Unexpected String Concatenation Prefer Template Card Template
Web popularity 1/10 helpfulness 1/10 language javascript. Web javascript web development object oriented programming. This isn't really a bug, although it might be surprising. Wrong one //var foo = 'bar' + (typeof bar) + 'baz'; Require template literals instead of string concatenation.

Unexpected String Concatenation Prefer Template Card Template
Wrong one //var foo = 'bar' + (typeof bar) + 'baz'; Web enforces the use of template strings, but allows up to one concatenation. (yes) const value = `; I want to concatate string with variable, but i have error: Web popularity 1/10 helpfulness 1/10 language javascript.

Unexpected String Concatenation Prefer Template Card Template
This isn't really a bug, although it might be surprising. Web i have small issue with vue. Web to fix the ‘unexpected string concatenation’ error when we’re using eslint to lint our javascript project, we should use template literals instead of string. It’s unnecessary to concatenate two. Web to correct the error of “unexpeded string concateanation” when we are using.
:max_bytes(150000):strip_icc()/CONCATENATE_Ampersand-5bd0d47e46e0fb00519babf9.jpg)
Concatenate excel aquasany
Web i have small issue with vue. Web ecmascript 6 allows programmers to create strings containing variable or expressions using template literals, instead of string concatenation, by writing expressions like. Web popularity 1/10 helpfulness 1/10 language javascript. Var str = hello, + name + !;. Web suggests using template literals instead of string concatenation.
String concat() method in java with example Internal Implementation
Windows 10 (10.0, amd64) i was auto. Ronkorving opened this issue on feb 27, 2019 · 2 comments. If (// some condition // ) window.location.assign (`/v2#/org/$ {a}/support`)} } you should use template strings. Render () { const { a, b } = this.props; (yes) const value = `;
Suggest using template literals instead of string concatenation. If (// some condition // ) window.location.assign (`/v2#/org/$ {a}/support`)} } you should use template strings. Require template literals instead of string concatenation. Web suggests using template literals instead of string concatenation. Web popularity 1/10 helpfulness 1/10 language javascript. Web here is a different example using eslint error: It's definitely a concatenation issue. This isn't really a bug, although it might be surprising. Web javascript web development object oriented programming. Web ecmascript 6 allows programmers to create strings containing variable or expressions using template literals, instead of string concatenation, by writing expressions like. (yes) const value = `; Concatenation at the type level only. Require template literals instead of string concatenation in <<strong>template</strong>>. (yes) const value = `; In es2015 (es6), we can use template literals instead of string concatenation. Wrong one //var foo = 'bar' + (typeof bar) + 'baz'; When not to use it. Contributed on jul 16 2022. To avoid unexpected string concatenation while concatenating strings, multiple strings, and. Windows 10 (10.0, amd64) i was auto.