Visual Code Html Template Shortcut - Web visual studio code html template shortcut first set html to the language then type: The html template created by the shortcut will look like the following: Web visual studio code html template shortcut. Web i am looking for the shortcut keys that i should use to autocomplete the structure of the html. I am using a mac Here are some handy shortcuts in visual studio code that may save some time when creating a new html file. Web keyboard shortcuts for windows ctrl+m toggle tab moves focus file management search and replace general ctrl+shift+p, f1 show command palette ctrl+p new window/instance ctrl+shift+n user settings ctrl+shift+w ctrl+, ctrl+k ctrl+s quick open, go to file. Web to improve the formatting of your html source code, you can use the format document command ⇧⌥f (windows shift+alt+f, linux ctrl+shift+i) to format the entire file or format selection ⌘k ⌘f (windows, linux ctrl+k ctrl+f) to just format the selected text. New html file' in the command prompt. Web 1 you need to tell vsc what type of document you're working on first, for example html.

Our Favorite Visual Studio Code Shortcuts by Chau Nguyen
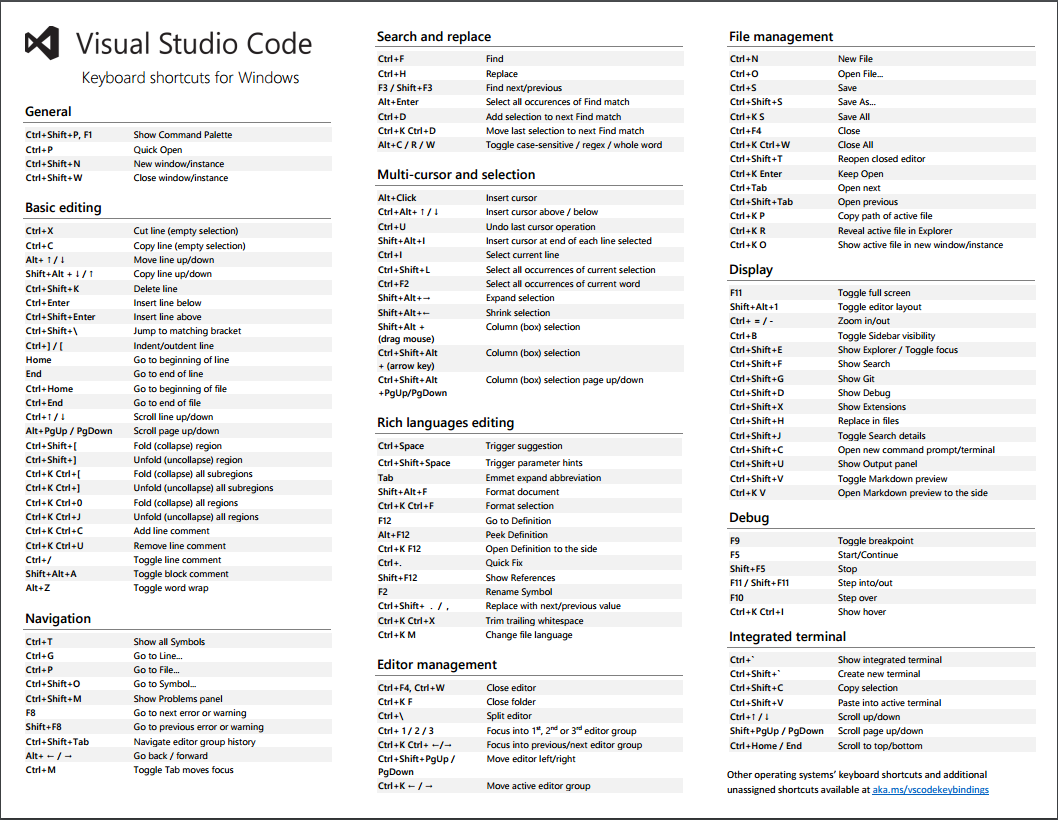
Web keyboard shortcuts for windows ctrl+m toggle tab moves focus file management search and replace general ctrl+shift+p, f1 show command palette ctrl+p new window/instance ctrl+shift+n user settings ctrl+shift+w ctrl+, ctrl+k ctrl+s quick open, go to file. In visual studio code, snippets appear in intellisense (⌃space(windows, linux ctrl+space)) mixed with other suggestions, as well as in a dedicated snippet picker (insert.

Visual Studio Code Shortcuts For Html
Web visual studio code html template shortcut. Web get code examples likevisual studio code html template shortcut. Html</strong>> <<strong>html</strong>> </<strong>html</strong>> note: Or by going to view > appearance > toggle zen mode. I am using a mac

Visual Studio Code Shortcuts For Html
If you're here, it's one of the following reasons: Web keyboard shortcuts for windows ctrl+m toggle tab moves focus file management search and replace general ctrl+shift+p, f1 show command palette ctrl+p new window/instance ctrl+shift+n user settings ctrl+shift+w ctrl+, ctrl+k ctrl+s quick open, go to file. From the intellisense dropdown, select html:5and press enterkey. March 6, 2022 — updated august 9,.

How to create HTMl template shortcut in VS code. YouTube
Web i am looking for the shortcut keys that i should use to autocomplete the structure of the html. Into an html file in vs code and then press enter, you get the following html skeleton: Zen mode in vs code. The shortcuts like html:5are called emmet abbreviation. Web get code examples likevisual studio code html template shortcut.

Html Template Shortcut Vscode Emmet vscode Searching summary for
//below code will be generated html</strong>> <<strong>html</strong> lang=en> <meta name=viewport. Type ! (exclamation mark) and press enter in vs code. The shortcuts like html:5are called emmet abbreviation. Web 1 is it this issue; Html</strong>> <<strong>html</strong>> </<strong>html</strong>> note:
Visual Studio Code Shortcuts For Html
The html template created by the shortcut will look like the following: It lists all available commands with and without keybindings and you can easily change / remove / reset their keybindings using the available actions. Similar pages similar pages with examples. Close window/instance keyboard shortcuts ctrl+f find ctrl+h Web visual studio code is a code editor redefined and optimized.

Visual Studio Code HTML setup HTML starter code template Keyboard
Html</strong>> <<strong>html</strong>> </<strong>html</strong>> note: Type ! (exclamation mark) and press enter in vs code. If you're here, it's one of the following reasons: Here are some handy shortcuts in visual studio code that may save some time when creating a new html file. So for instance, when i type html and press a few keys the following structure should appear:

VSCode HTML Boilerplate Fix (template code) Mac OS Windows 10 shortcut
Into an html file in vs code and then press enter, you get the following html skeleton: Ask question asked 3 years, 9 months ago. March 6, 2022 — updated august 9, 2022. Or by going to view > appearance > toggle zen mode. Visual studio automatically brings the boilerplate html5 code to the file.

13 useful VSCode shortcuts for faster development ePages Developer Portal
Vscode extension to run html app. From the intellisense dropdown, select html:5and press enterkey. Html:5 and hit tab voila, html template in your favorite code editor! So for instance, when i type html and press a few keys the following structure should appear: Or by going to view > appearance > toggle zen mode.

Visual Studio Code Shortcuts Cheat Sheet truewfil
We’re gearing up for.net conf 2023 from november 14th to 16th and are excited to showcase how the latest enhancements in visual studio will bolster your.net development workflow. //below code will be generated html</strong>> <<strong>html</strong> lang=en> <meta name=viewport. Ask question asked 3 years, 9 months ago. Zen mode in vs code. So for instance, when i type html and press.
Install extensions' type html5 boilerplate choose the extension from the drop down reload visual studio code usage create a new document set the language mode to html Web to use the html template shortcut, simply press ctrl + shift + pon windows or cmd + shift + pon mac and type in 'html: Here are some handy shortcuts in visual studio code that may save some time when creating a new html file. Web it will generate the default html template html</strong>> <<strong>html</strong> lang=en> document </<strong>html</strong>> From the intellisense dropdown, select html:5and press enterkey. The shortcuts like html:5are called emmet abbreviation. Web once you have visual studio code installed, follow these steps to quickly generate an html template: Ask question asked 3 years, 9 months ago. Zen mode in vs code. New html file' in the command prompt. Html</strong>> <<strong>html</strong>> </<strong>html</strong>> note: Web 1 you need to tell vsc what type of document you're working on first, for example html. Web visual studio code html template shortcut first set html to the language then type: Web visual studio code provides a rich and easy keyboard shortcuts editing experience using keyboard shortcuts editor. So for instance, when i type html and press a few keys the following structure should appear: Save the file with an.html extension by selecting file > save as or by using the keyboard. Web vs code shortcuts for beginners. Or by going to view > appearance > toggle zen mode. Web save time and automatically generate code by using these useful html shortcuts in visual studio code. Web visual studio code is a code editor redefined and optimized for building and debugging modern web and cloud applications.