Website Structure Diagram Template - The pillar pages such as home, services, and pricing should be at the top while the rest lie beneath them. Web learn how to structure your document using semantic tags, and how to work out the structure of a simple website. Use creately’s easy online diagram editor to edit this diagram, collaborate with others and export results to multiple image formats. Organise your shapes in a hierarchical or pyramid diagram. Web a sitemap is a tool that can be used to visualize the structure of a website. Choose a platform to create detailed site maps. Planning a website structure before you get into the nitty gritty of coding is an essential step for creating the ideal user experience. Web create a sitemap online. Web select the best diagram template for your presentation, brainstorming session, or project. Build beautiful user site maps to understand key moments in a user's journey.

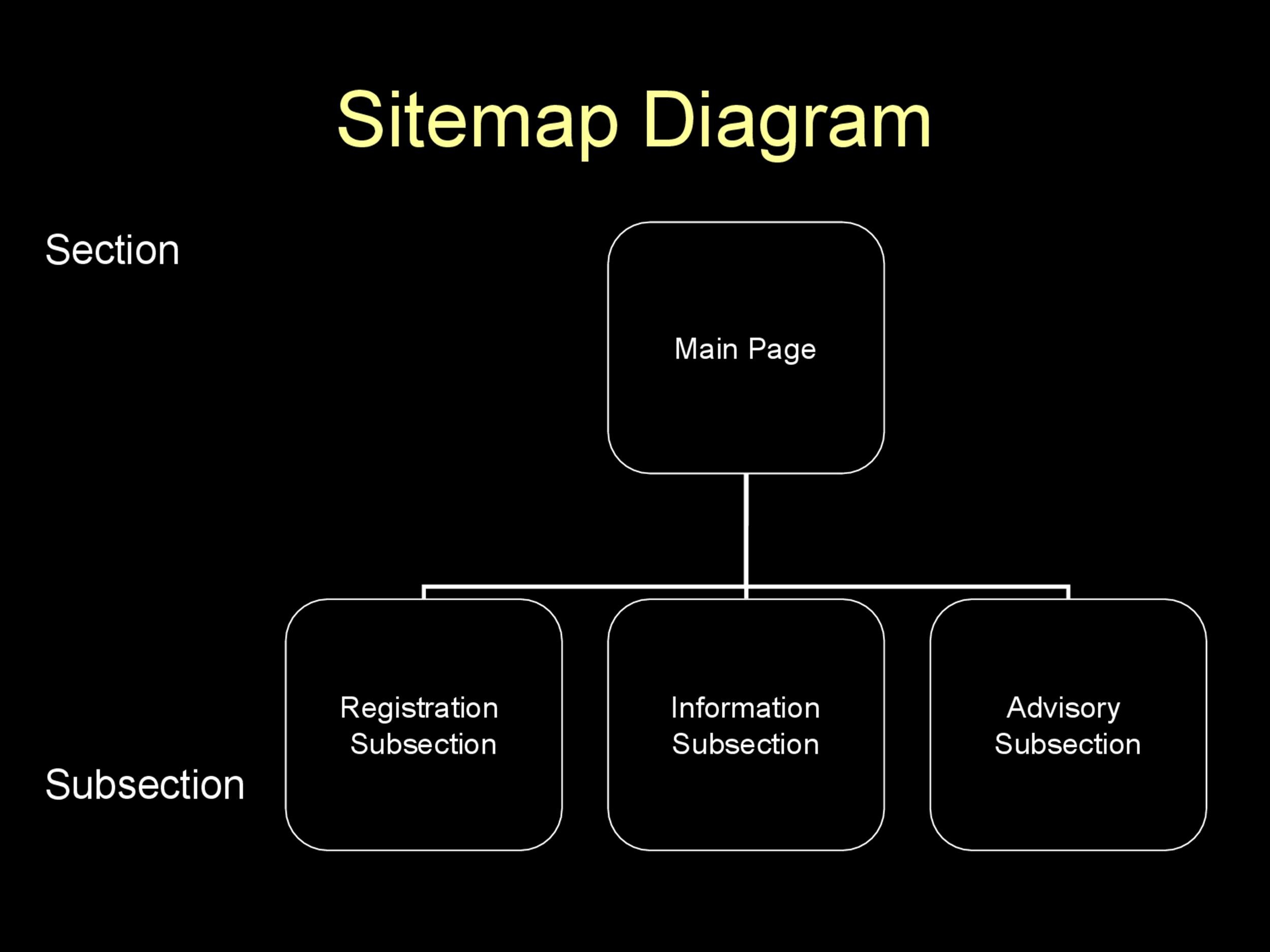
Website Navigation Flow for Business Analysis Template of a website
There are well over a billion websites out there but guess what they all fall into a handful of structures. Web website design structure template. The website shouldn’t only offer the information contained in web pages. Use feature find within your diagram to find any element you need. Web the template diagram shown below, proposes the use of 4 main.

How to make a good Website Structure NSPL RTC Blog
Generate visual sitemaps to reflect the structure and flow of your website. Planning a website structure before you get into the nitty gritty of coding is an essential step for creating the ideal user experience. Learn your options for styling and formatting to make your diagram look professional and polished. Just as a blueprint is more functional than beautiful, a.

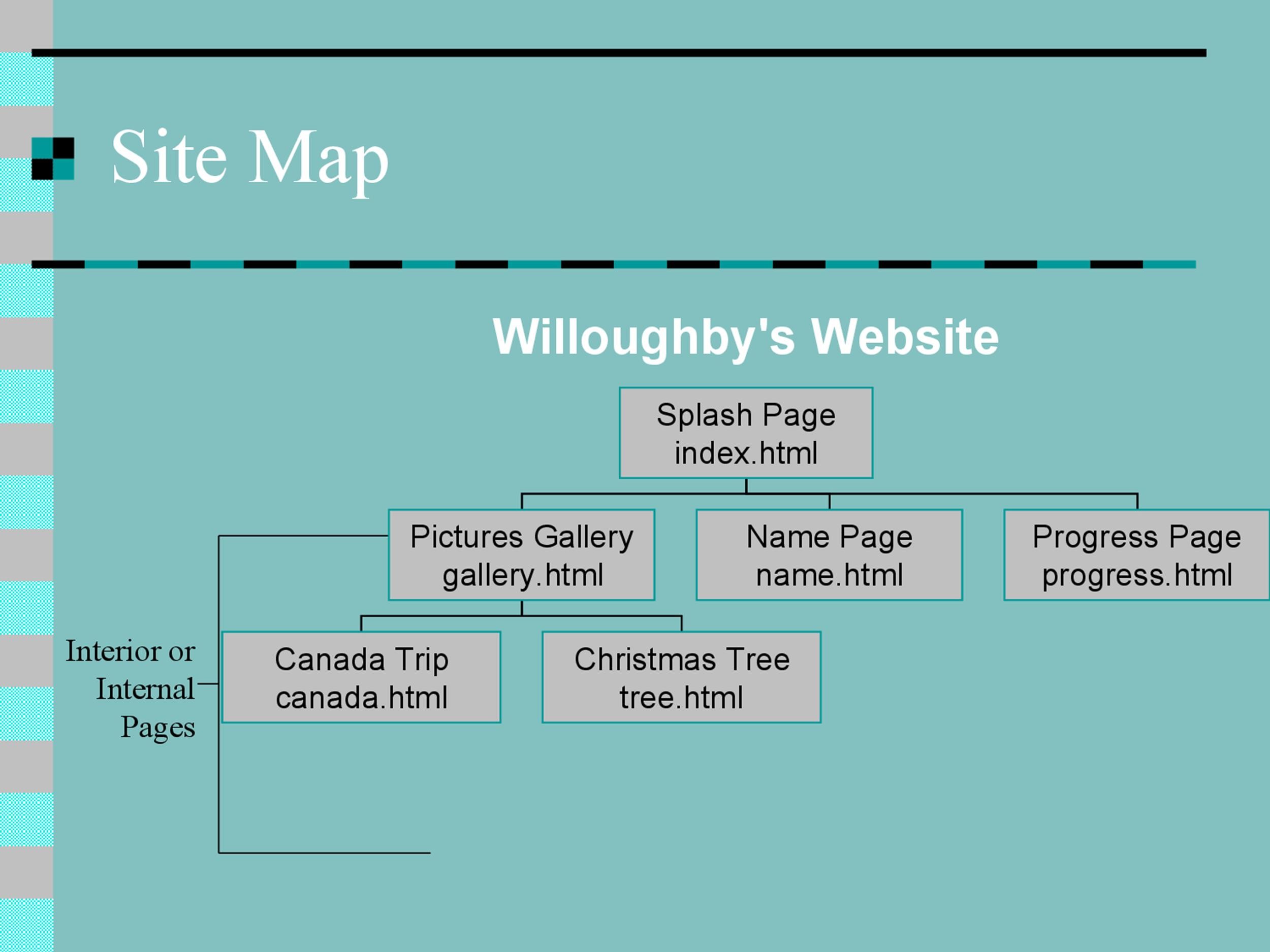
Company Website Sitemap Site Map Diagram Template
Explaining relationships between sections or content Web create a sitemap online. Web sitemap examples for website structure templates. Search for visual elements and templates from our library to outline your web pages and link page urls for easy access. Information architecture and user flows.

Website Design Template of a website navigation structure Website
Search for visual elements and templates from our library to outline your web pages and link page urls for easy access. Use creately’s easy online diagram editor to edit this diagram, collaborate with others and export results to multiple image formats. Planning a website structure before you get into the nitty gritty of coding is an essential step for creating.

20 Awesome Site Map / Website Structure Templates ᐅ TemplateLab
Planning a website structure before you get into the nitty gritty of coding is an essential step for creating the ideal user experience. Search for visual elements and templates from our library to outline your web pages and link page urls for easy access. The top heading division (header element) is used to display sitename, logo and pertinent information if.

20 Awesome Site Map / Website Structure Templates ᐅ TemplateLab
Choose your preferred shapes to represent the different types of web elements. Web sitemap examples for website structure templates. The website shouldn’t only offer the information contained in web pages. Add shapes and connect them with lines. The top heading division (header element) is used to display sitename, logo and pertinent information if desired.

This is the Best Site Structure in 2019 According to Google Website
Web create a visual structure of your website with our free sitemap template and collaborate with your teammates to improve your website’s architecture. Try it out, and it's free! General pages are also called top pages, while pages with specific content are subpages or child pages. Organise your shapes in a hierarchical or pyramid diagram. Web visual sitemaps are generally.

Website Architecture SEO Website Structure Best Practices
Choose a platform to create detailed site maps. Visitors will appreciate a website that has simple. Open the website structure diagram in cacoo to get started. Web the template diagram shown below, proposes the use of 4 main divisions. General pages are also called top pages, while pages with specific content are subpages or child pages.

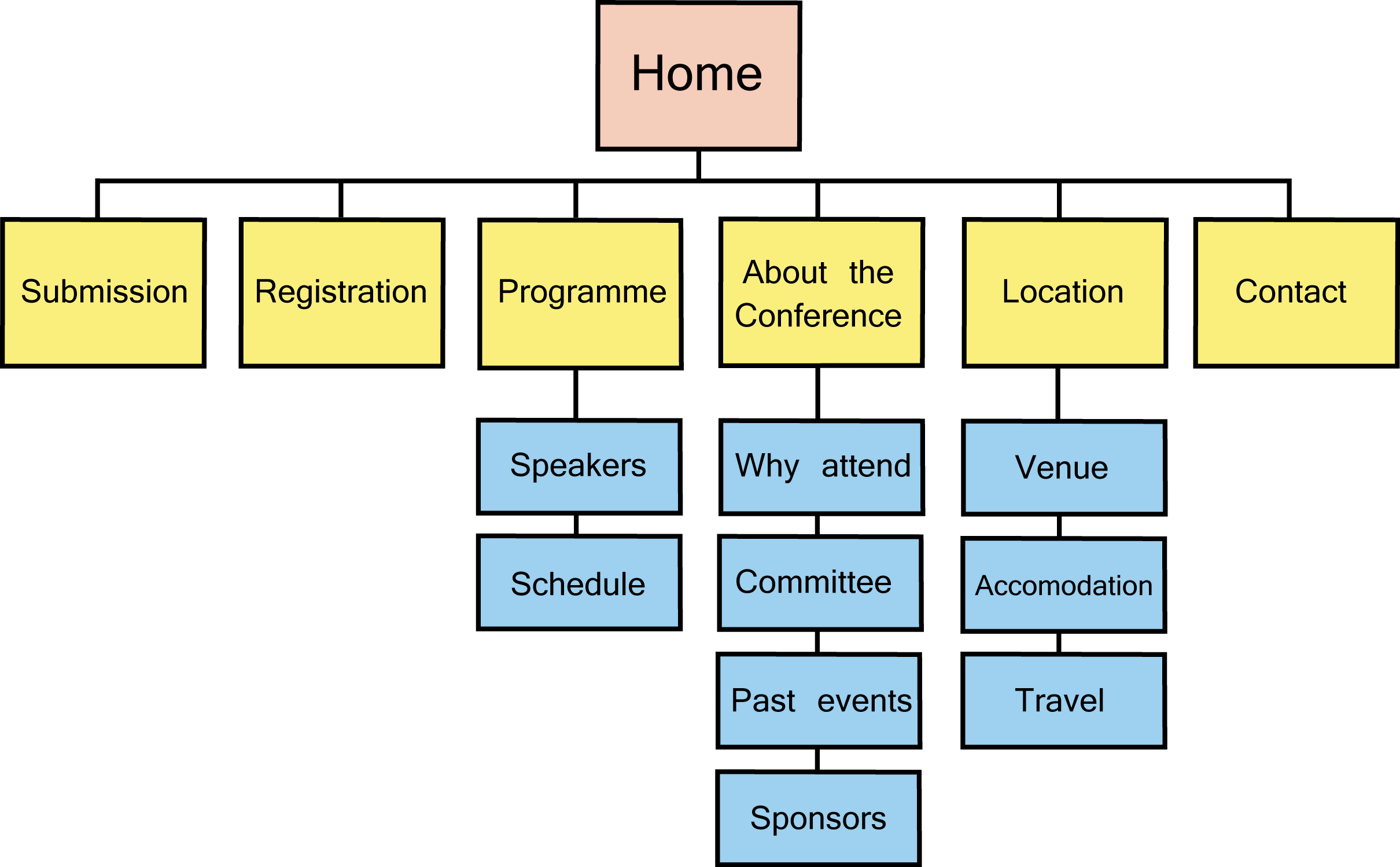
A short guide to creating an efficient conference website
Add shapes and connect them with lines. Organise your shapes in a hierarchical or pyramid diagram. The website shouldn’t only offer the information contained in web pages. Plan out website architecture, content, and user flows with your entire team. Use lucidchart as your visual sitemap software.
![How to Plan Website Structure for Better SEO [StepbyStep Guide]](https://seranking.com/blog/wp-content/uploads/2018/06/A4-1024x572.jpg)
How to Plan Website Structure for Better SEO [StepbyStep Guide]
Learn your options for styling and formatting to make your diagram look professional and polished. Web use a blank canvas or a template to create your first diagram, or import a document. Then find ways to optimize user interaction and experience for each page. Now, compare the template elements to your project requirements to decide what mockup pages you want.
Establishing the website structure, sections and navigation; Web select the best diagram template for your presentation, brainstorming session, or project. The cacoo sitemap design provides a visual layout of how your website pages are organized. Most beginners presume the technical aspects of developing a website are. Web visual sitemaps are generally in the form of a hierarchical diagram. Open the website structure diagram in cacoo to get started. Basic sections of a document webpages can and will look pretty different from one another, but they all tend to share similar standard components, unless the page is displaying a fullscreen video or game, is part of some. A sitemap lists the most important pages of a website and helps you. Add shapes and connect them with lines. The pillar pages such as home, services, and pricing should be at the top while the rest lie beneath them. In this step, you can use tools such as mood boards and wireframes to begin experimenting with layouts and colors that will capture your company’s style, mood, brand identity, and voice. There are well over a billion websites out there but guess what they all fall into a handful of structures. The top heading division (header element) is used to display sitename, logo and pertinent information if desired. Web open a blank microsoft word or excel file. Web use a blank canvas or a template to create your first diagram, or import a document. Web create a visual structure of your website with our free sitemap template and collaborate with your teammates to improve your website’s architecture. Generate visual sitemaps to reflect the structure and flow of your website. The website shouldn’t only offer the information contained in web pages. Design layouts and site infrastructure. Because these guides provide a solid plan to begin your website development.